How to: Show Jasmine test results in TeamCity
A colleague wanted to surface their jasmine tests in a TeamCity build system. Wanted to document the steps I used to help them solve their problem.
Setting up the Jasmine Output
- Add the
jasmine-reporterspackage:npm -i jasmine-reporters --save-dev - Add an
index.jsto set up the tests if you haven’t already:
var Jasmine = require('jasmine');
var reporters = require('jasmine-reporters');
var jasmine = new Jasmine();
// Load configuration from a file or from an object. jasmine.loadConfig({
"spec_dir": "spec",
"spec_files": [
"**/*\[sS]pec.js" ],
"helpers": [
"helpers/**/*.js" ],
"stopSpecOnExpectationFailure": false,
"random": true
});
jasmine.execute();
- Prior to executing the steps, add the TeamCity reporter:
var teamCityReporter = new reporters.TeamCityReporter();
jasmine.configureDefaultReporter(teamCityReporter);
- Update the “test” or “tests” command in your
package.json:
"tests": "node .path/to/specs/index.js"
- Prior to executing, add an additional NUnit XML Reporter:
var nunitXmlReporter = new reporters.NUnitXmlReporter();
jasmine.addReporter(nunitXmlReporter);
Updating TeamCity
- Open the build in question
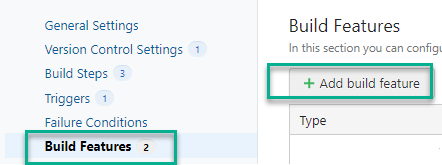
- From the Menu, add a build feature:

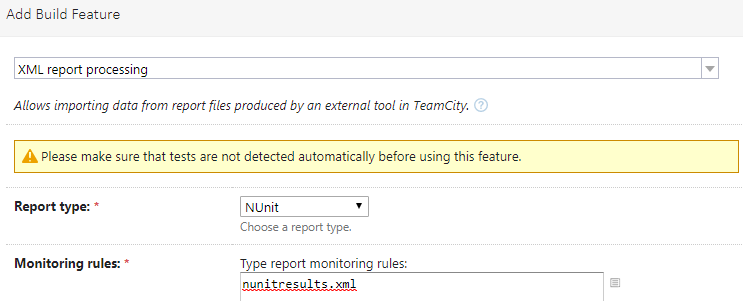
- Select the “XML Report Processing” feature, choose an NUnit-style report, and point it to
nunitresults.xml(the default location for the jasmine NUnit output):

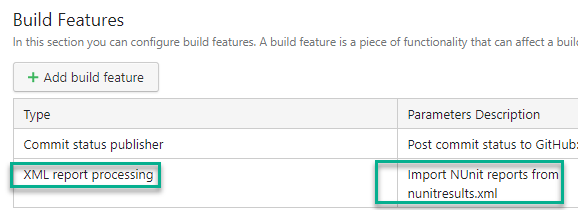
- Double-check the saved feature:

The Results
We see our tests listed in the build list:

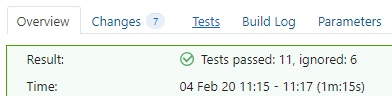
And we see the test output in the overview tab:

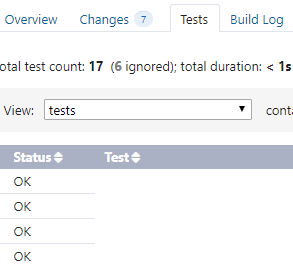
And we see the a tests tab with the output of each individual test:

Hope this helps! Happy testing!

Leave a comment